



Práctica 3 - Web Services (Agencia de Viajes)
3.2) Nombre: Web Services (Agencia de Viajes)
3.3) Objetivo: Crear un aplicación Web de comercio electrónico que pueda compartir y sincronizar sus operaciones en un ambiente distribuido con n servidores utilizando Web Services.
3.4) Introducción:
Muchos de los servicios y formas de intercambio de información en la Web es a través de Web Services (que no es lo mismo que una página Web). Por medio de Web Services se logra el intercambio de información utilizando un formato estándar (XML) a través de un protocolo de aplicación ya conocido (HTTP), desde plataformas y lenguajes de programación heterogéneos. De lo anterior reside la importancia de los Web Services, como el medio de comunicación estándar de la red, que no tiene problemas en ambiente multiplataforma.
A parte de ser utilizado como el formato y medio de intercambio, la Web también provee servicios a través de los Web Services, como consultar la temperatura de algún lugar, información sobre películas, acceso a bases de datos, etc.. Existen miles de Web Services disponibles en la red para su acceso y consulta.
3.5) Especificar la correlación con él ó los temas y subtemas del programa de estudio vigente:
Web Services es el tercer tema de la Unidad 1 “Computación Distribuida” de la materia de “Tópicos Selectos de Tecnologías Web”. Dentro de los ambientes multiplataforma, los Web Services han venido a substituir o mejorar algunas tecnologías que se han usado anteriormente como RPC, Corba, Java y .Net. La ventaja mas grande es su independencia de la plataforma y lenguaje utilizado para construir los Web Services. Grandes sistemas actuales se basan, utilizan o intercambian datos por medio de Web Services, lo cual lo hace ideales para la construcción de sistemas de información, búsqueda de datos, acceso a bases de datos, redes sociales y comercio electrónico, que son algunos de los temas de las unidades 2, 3 y 4 de esta materia.
3.6) Material y equipo necesario:
Para hacer esta práctica se requiere lo siguiente:
Hardware:
4 computadoras, un cliente y 3 servidores, aunque se pueden utilizar sólo 2, un cliente y otro donde estarán los 3 servidores (pueden ser laptops o de escritorio, se recomienda laptop por la movilidad).




2) Conexión en Red: Esto puede ser de 3 maneras:
a) Cableada: Interconectar las 2 computadoras por medio de un cable de red cruzado.

b) Interconectar las 2 computadoras por medio de un cable recto utilizando un switch.

c) Inalámbrica: Interconectar las 2 computadoras por medio de un Access Point.

Software:
1) Sistema Operativo:
Cada computadora deberá tener uno de los 3 sistemas Operativos mas usados (Linux, Mac, Windows).
Recomendaciones: Se recomienda usar las versiones mas nuevas para cada sistema operativo, aunque se puede trabajar con versiones anteriores, dependiendo de la capacidad del hardware de la computadora empleada y de los requisitos de los diferentes tipos de software a instalar.



2) Lenguaje de Programación: Se recomienda Java

3) Lenguaje de Programación del lado del cliente: Se recomienda HTML5, CSS3 y JavaScript.



4) Servidor Web:
Se recomienda Apache Web Server.
Se recomienda Apache Web Server.

5) Lenguaje de Programación del lado del Servidor: Se recomienda PHP

6) Manejador de Base de Datos: Se recomienda MySQL.

Recomendaciones: Una de las 2 computadoras fungirácomo servidor P2P, por lo cual deberá tener instalado el servidor Apache, junto con PHP y MySQL. Se recomienda instalar XAMPP, el cual nos instala los 3 componentes juntos al mismo tiempo.

7) Navegador Web:
Se recomienda utilizar los siguientes navegadores (en este orden por su compatibilidad con HTML 5):
 |
 |
 |
 |
 |
| CHROME | FIREFOX | OPERA | SAFARI | EXPLORER |
4.7) Metodología:
a) Sistema Operativo:
Instalar en cada computadora uno de los 3 sistemas operativos recomendados:
Linux, Mac OS ó Windows
b) Configurar clientes:
Instalar como míonimo un navegador web en la computadora cliente:
Chrome, Firefox, Opera, Safari ó Explorer
c) Configurar Servidor:
Instalar Apache+PHP+MySQL en en cada uno de los Servidores:
Instalar Java en en cada uno de los Servidores:
d) Interconectar equipos
Computadoras cliente y servidores deben estar interconectados:

e) Petición de Datos
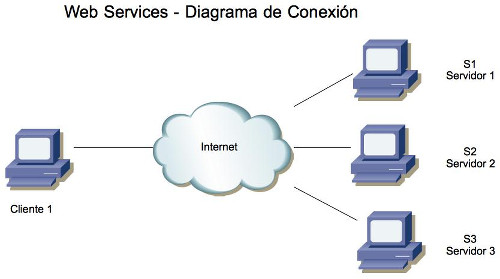
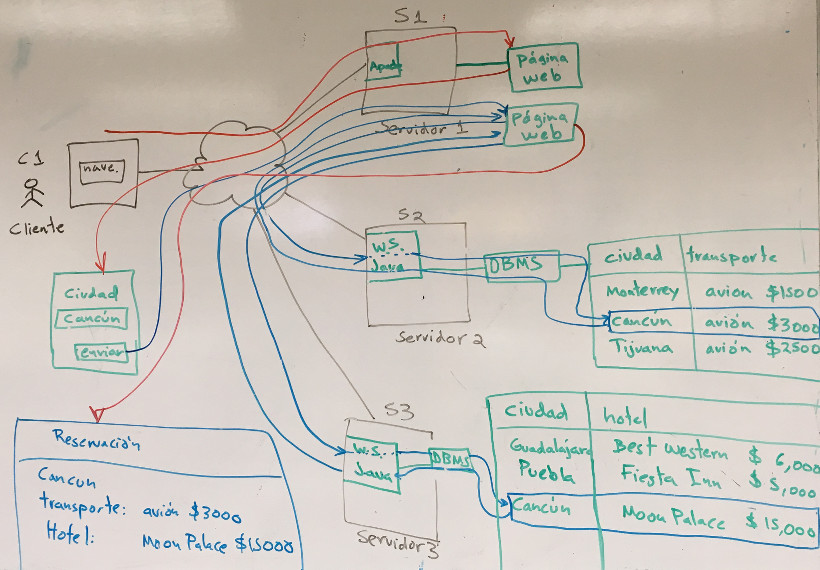
Se tiene un cliente (C1) y 3 servidores (S1, S2 y S3).
El cliente C1 desde un navegador invoca a una página web (W1) que se encuentra en el servidor S1.
Dentro de la página W1 se le pregunta al usuario por una ciudad donde quiere hacer su reservación.
Al hacer click para enviar la ciudad en el enlace anterior se envía el nombre de la ciudad al servidor S1.
f) Procesamiento de Datos
El servidor S1 recibe la petición del cliente C1 y envía 2 peticiones usando Web Services, uno al servidor S2 y otro al S3, enviando el nombre de la ciudad
El servidor S2 reciben la petición por medio de Web Services y hacen una búsqueda en sus bases de datos locales sobre "Transporte" hacia la ciudad que le fué enviada y regresa al servidor todas las opciones de "Transporte" encontradas.
El servidor S3 reciben la petición por medio de Web Services y hacen una búsqueda en sus bases de datos locales sobre "Hospedaje" hacia la ciudad que le fué enviada y regresa al servidor todas las opciones de "Hospedaje" encontradas.
Las resultados de las consultas de los servidores S2 y S3 son enviados de regreso al servidor S1.
El servidor S1 junta ambos reportes y le envía un solo reporte al cliente.

3.8) Sugerencias didácticas:
a) Equipos
Se sugiere trabajar en equipos de máximo 3 personas para que puedan instalar la red con al menos 2 computadoras por equipo.
3.9) Reporte del alumno (resultados):
El reporte será en 2 partes:
a) Revisión
Se buscará una ciudad y que genere el reporte.
b) Código Al término de la práctica, se entregará por equipo el código en una memoria USB.
FECHA DE ENTREGA: viernes 24 de febrero
3.10) Bibliografía preliminar:
Deitel, Paul y Deitel, Harbey. 2008. Como programar en Java. México D.F.:Séptima Edición Pearson Educación.
Deitel, Paul, Deitel, Harbey y Deitel, Abbey . 2013. Cómo programar Internet & World Wide Web. Naucalpan de Juárez, Estado de México:Pearson Educación de México.
Firtman, Maximiliano. 2008. Ajax Web 2.0 para profesionales. México D.F.:Alfaomega Grupo Editor
Orós, Juan Carlos. 2011. Diseño de páginas Web con XHTML, JavaScript y CSS. México D.F.:Alfaomega Grupo Editor.
Portal de Tecnología desarrollado por: Rogelio Ferreira Escutia

