

Instalación de React.JS (Mac)
Se requiere seguir los siguientes pasos:
1) Instalar un editor de texto (Visual Studio Code de preferencia)
2) Instalar Node.JS (es un aplicación para ejecutar Javascript)
3) Instalar React.JS
4) Ver y editar nuestra aplicación creada
PASO 1) Instalar un editor de texto (Visual Studio Code de preferencia)
Ir a la página oficial
https://code.visualstudio.com/Download
Descargar la última versión (1.44 - abril 2020)
code_1.44.2-1587059832_amd64.deb
PASO 2) Instalar Node.JS
En la página oficial de "Node.JS" se encuentra el software para descargar en sus diferentes versiones:
https://nodejs.org/en/
El archivo que descarga dela última versión (14.1.0, mayo 2020) es:
node-v14.1.0.pkg
Hacemos doble click sobre el arhcivo que acabamos de descargar para que se ejecute y se abre una ventana que nos dice:
Instalador de Node.js
Y hacemos click en:
Continuar
Luego aparece en pantalla el contrato de licencia y hacemos click en:
Continuar
Nos dice que para "continuar con la instalación debemos aceptar las condiciones" y hacemos click en:
Acepto
Luego nos pregunta el destino a instalar y nos muestra nuestro disco duro donde se va instalar (se ocuparán 101 MB de espacio en disco) y hacemos click en:
Continuar
Ahora nos dice que se hará una "instalación estándar" (por si queremos cambiar el directorio donde se instalará) y hacemos click en:
Instalar
El sistema operativo detecta que se intenta instalar una "software nuevo" por lo cual te pide tu contraseña de la computadora, escribimos la contraseña y continuamos.
En este momento inicia la instalación y posteriormente indica que "La instalación se completó correctamente" y nos imprime:
Node.js v14.1.0 to /usr/local/bin/node
npm v6.14.4 to /usr/local/bin/npm
También nos dice que estemos seguros de que nuestras variables de entorno para encontrar los archivos ($PATH) sea la siguiente:
Make sure that /usr/local/bin is in your $PATH.
Y hacemos click en:
Cerrar
Si queremos comprobar la instalación y la versión de Node.Js abrimos una terminal y escribimos:
$ node -v
Y debe de aparecer la versión instalada: v14.1.0
Y si aparece la versión quiere decir que ya está instalado "Node.JS". Al instalar "Node.JS" también debe de instalar el "NPM" (que es un administrador de paquetes de "Node.JS"), y para ello es necesario también verificar si quedó instalado, para ello tecleamos el siguiente comando:
$ npm -v
6.14.4
Y si aparece la versión quiere decir que ya está instalado "NPM".
PASO 3) Instalar React.JS
Continuamos en la terminal y nos cambiamos a la carpeta "Escritorio" (del usuario "rogelioferreiraescutia", cambiar por el usuario que se tenga en la Mac), para ahí crear nuestro proyecto (aunque podemos escoger cualquier otra carpeta de nuestra computadora (siempre y cuando tengamos los privilegios necesarios
$ cd /Users/rogelioferreiraescutia/Desktop/
Y ahí ejecutamos "npx" para instalar y crear nuestra primera aplicación que llamaremos "primera-app" con el siguiente comando:
rogelio@rogelio-VirtualBox:~/Escritorio$ npx create-react-app primera-app
En este punto tardará un poco ya que descarga de Internet los paquetes necesarios y crea la estructura de nuestra primera aplicación.
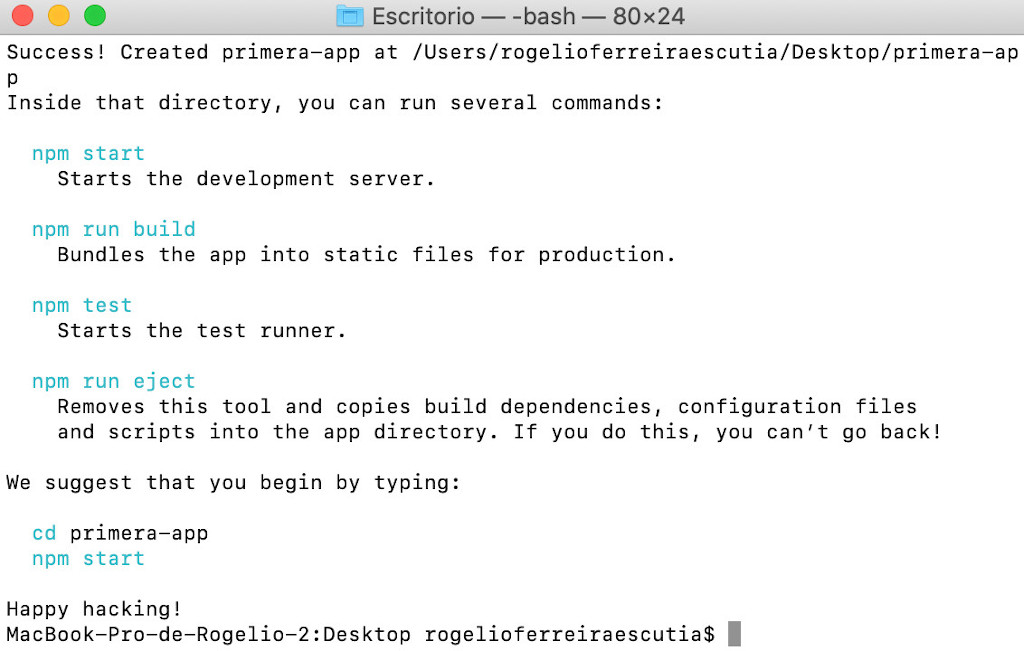
Al terminar nos mostrará lo siguiente en pantalla:
En la pantalla nos indica los comandos mas usados para empezar con React.JS
PASO 4) Ver y editar nuestra aplicación creada
Para empezar a ver nuestra "primera-app", tendemos que arrancar nuestro editor de texto VSC (Visual Studio Code en este caso) y seleccionamos la opción:
File > Open Folder
Luego seleccionamos la ruta donde está nuestro proyecto y seleccionamos:
Escritorio
Ahí aparecerá la carpeta de nuestro proyecto:
"primera.app"
La seleccionamos y hacemos click en:
Aceptar
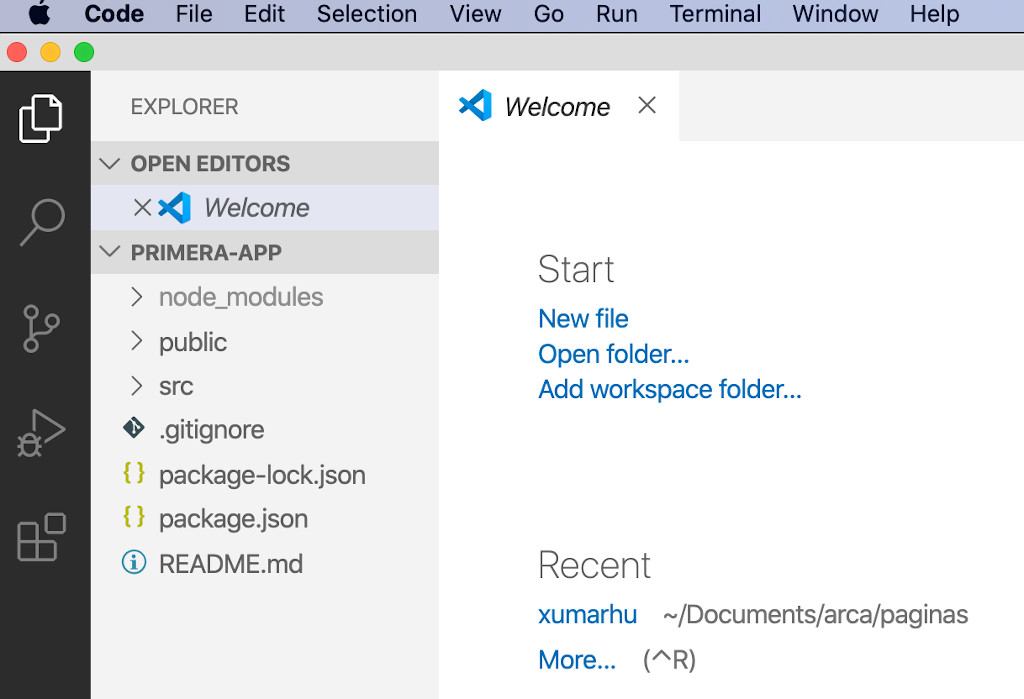
Ya en la pantalla del VSC observamos en la parte izquierda nuestro proyecto y sus diferentes carpetas y archivos.
Ahora vamos a abrir una consola dentro del VSC, y para ello hacemos click en las opciones
Terminal > New Terminal
Y aparecerá en la parte inferior del VSC una terminal ya posicionada en la carpeta de nuestra "primera-app". Para ejecutar nuestra aplicación ejecutamos en la consola del VSC la siguiente instrucción:
npm start
NOTA: El comando anterior también lo podemos hacer en la consola normal (fuera del VSC) y utilizar cualquier editor de texto que queramos.
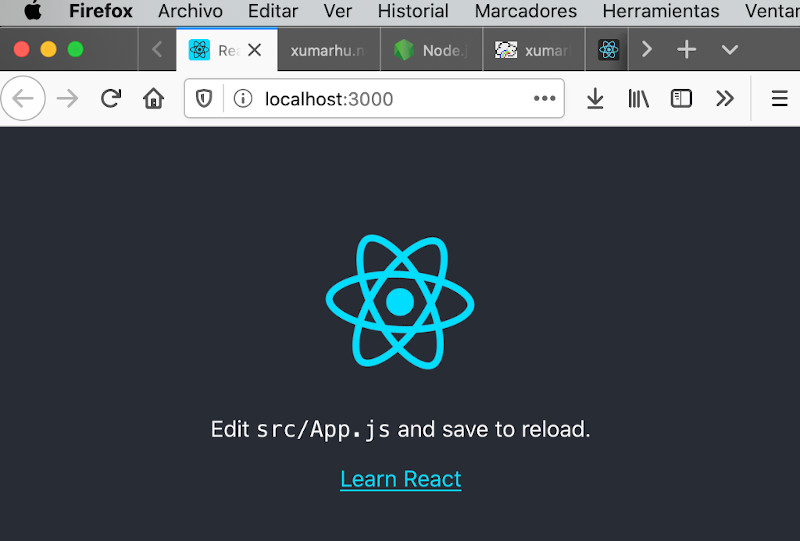
A continuación observaremos que se abre el navegador por defecto (en este caso Firefox) y se observa en la barra de dirección lo siguiente:
localhost:3000
Que nos indica que tenemos un servidor local dedicado en el puerto 3000 donde corre nuestra aplicación de React.JS y de sebe observar en pantalla el logotipo de React (un átomo) girando, esto significa que ya hemos terminado la instalación de React.JS
Usted se encuentra Aquí > Principal > Biblioteca > Manuales de Instalación > Instalación de React.JS (Mac)
Portal de Tecnología desarrollado por: Rogelio Ferreira Escutia